devops
web
鸿蒙系统
二叉树
hbase
绘图机器人
软件工程
xss
双目相机
超级电容
HTML5期末考核大作业
激光测距传感器
数字图像处理
ReentrantLock
GcPDF
静态网页作业
程序员35
环境搭建
媒体
java开发平台
移动端适配
2024/4/12 19:49:56vivo 场景下的 H5无障碍适配实践
作者:vivo 互联网前端团队- Zhang Li、Dai Wenkuan 随着信息无障碍的建设越来越受重视,开发人员在无障碍适配中也遇到了越来越多的挑战。本文是笔者在vivo开发H5项目做无障碍适配的实践总结。本文主要介绍了在前端项目中常用的无障碍手势和无障碍属性&am…
移动端页面使用rem来做适配
rem介绍rem(font size of the root element)是指相对于根元素(即html元素)的字体大小的单位。假设根元素的字体大小是10px, 则5rem的大小为 5*1050px,例如html{font-size: 10px;
}
p{width: 2rem; /* 2*10 20px;*/margin: 1rem;
…
傻瓜式移动端适配——媒体查询和rem
一、当只有两套设计图的情况下,一套pc 一套移动端
(一般为了用户体验更好,不会只有一套设计图) 1、禁止移动端缩放,且让屏幕layout viewpoint 横向css像素屏幕横向的dips(定值)
<meta name…
移动端适配:使用flex布局和rem
目录 一、使用rem和flex布局
1.先说说几个前端常用的几个单位的概论:
2.开始进入rem教程 3、媒体查询(插播:比较繁琐不推荐)
4、通过less方法写函数来简化代码
5、解决div字体font-size兼容问题 一、使用rem和flex布局
1.先说…
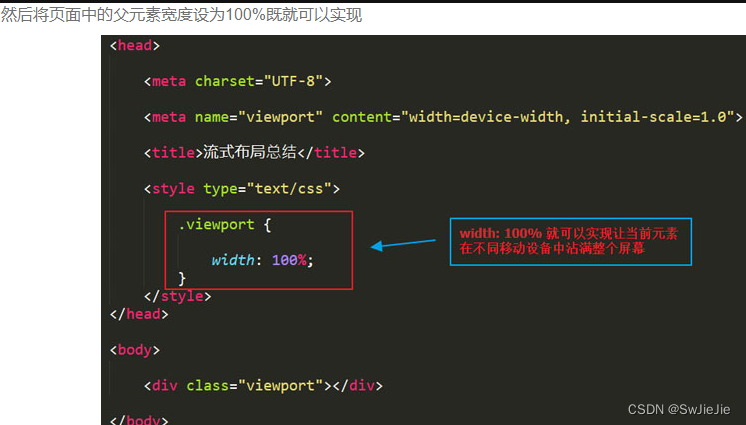
HTML实现移动端布局与页面自适应
我们所说的布局方式,这里我们通常指的是width和height在不同页面情况下面的改变。
常见页面的布局方式有
静态布局 (px布局,就是固定其高宽,不论页面怎样放大缩小,其占领的依旧是,使用px固定了的高宽&…
移动端适配rem方案
做移动端的适配我们就是要考虑,对于不同大小的手机屏幕,怎么动态改变页面布局中所有盒子的宽度高度、字体大小等。
这个问题我们可以使用相对单位rem。
那么什么是 rem? rem(font size of the root element)是指相对…
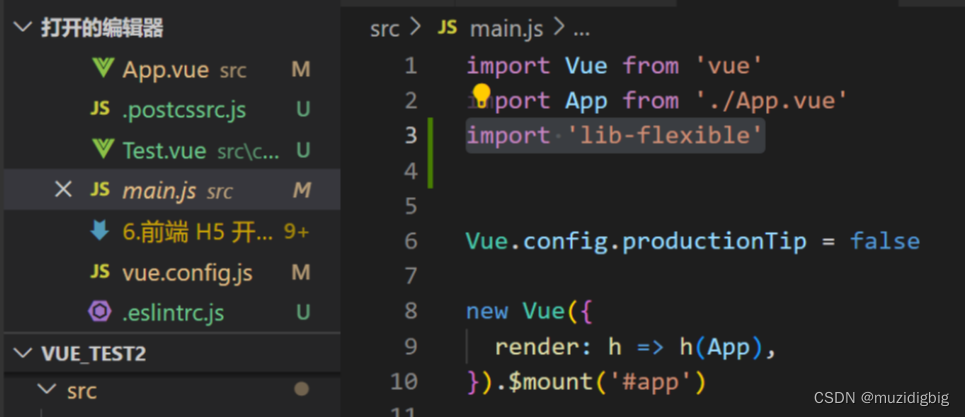
vue-cli + lib-flexible + px2rem实现px自动转化为rem
原文地址:http://hjingren.cn/2017/06/16/%E5%9F%BA%E4%BA%8Evue-cli%E9%85%8D%E7%BD%AE%E7%A7%BB%E5%8A%A8%E7%AB%AF%E8%87%AA%E9%80%82%E5%BA%94/
安装 lib-flexible
在命令行中运行如下安装:npm install lib-flexible --save-dev引入 lib-flexible
在…
关于rem移动端适配
关于rem适配 文章目录关于rem适配测试了以下方式方式一: 使用 JS 计算两种(方便)AB方式二: 使用 flexible.jsDemo图方式三: 设置根字号 媒体查询初始化使用适配对于我,比较头痛,发现自己在项目…